
Click here to visit our LinkskyVisual.com home page.
Sign up for your Free Trial today!
If you've spent some time surfing the web you'll have noticed that it's easy to make an ugly website. Luckily, it's just a case of learning to avoid those features that are guaranteed to make a site look amateurish.
This tutorial is intended as a guide to the elements of good website design and building attractive LinkskyVISUAL websites but also takes a look at broader issues surrounding good website design.
It takes you through the paces of conceptualizing a site, structuring its flow, writing the copy, sourcing the photographs and visual material and finally putting it together with the LinkskyVISUAL Sitebuilder.
By now you must have some idea of what it is that you wish to achieve by having a website. Whether it's to raise the online profile of your company, promote and sell your services or products on the web, or just jot down your daily ramblings in a blog, the aim of your site should dictate the manner in which you approach the design and building of it.
Be prepared
Collect all your material beforehand, it's much easier to plan your site when you know exactly what is going to go into it. Write or source the copy, photographs, diagrams, video clips, logo image, etc. Also think carefully about your site structure to prevent the last minute addition of forgotten links. If you are interested, for more information on planning your site with the search engines in mind, please see our tutorial: Planning your site with SEO in mind!
Organize your files by stacking them into folders in much the same way as you'll do for your website. Make a folder for each page or section and store all the files you may need.
Keep it simple
Overly long pages of content can be off-putting and hard to read. Break them down into separate sections to minimize the length of individual pages. Use short, clear and precise words in your navigation links so that visitors know what those pages contain (e.g., About us, Services, Contact us).

Getting around
A very important element of good website design is navigation that is clear and consistent. Important links should remain constant on every page of your site. Ensure that your navigation links are organized in order of importance. Keep in mind too that you're likely to periodically add links so leave space for additions.
Learn from looking
Examine other websites, observe how they combine design, color and layout. Do some surfing and pick out sites that you think are close to what you need in terms of structure and look. Use it as a reference (but don't copy it!), as a starting point for your own website.
Choose your style
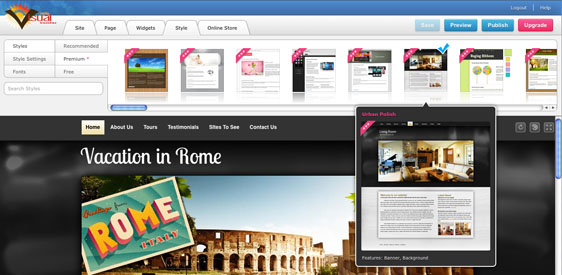
Going back to the point about the purpose of your website, it's important to choose a style from our list of 100+ templates that is appropriate for your needs. Select a style that complements your company logo as closely as possible (look at shape, color and overall feel).
LinkSky Visual styles are divided into free styles and Premium Styles, both are included with your account. Selecting a Premium Style can make your site look more professional and exclusive without you needing to do too much of the design work yourself. However, our free styles can also be customized to achieve great results.

Keep the page layout and design consistent throughout your site. Several of our style templates allow you to customize the top header, edit the CSS and change the background - you can upload your own logo and/or top image. It is possible to use one image for your whole site, or a different one for each page if you prefer. (Please note that LinkskyVISUAL does not cater for the use of varying style templates in a single website.)
To do this create a new image of 956 x 250 pixel dimensions (for this template). Click on the banner image and follow the prompts to upload your image. If the size is not exactly right you can resize it using our banner cropping tool.
Color is a powerful principle. Ensure that your colors compliment each other well. Avoid excessive use of shouting colors. An idea would be to match your choice of font colors to your main graphic (which is customizable in many of our templates). Color Hunter is a useful tool that generates a color palette based on the values of an uploaded image. Give it a try!
Graphics, text and navigational elements should be balanced and well proportioned. Too many animated graphics may be distracting and could have impact on download speed.
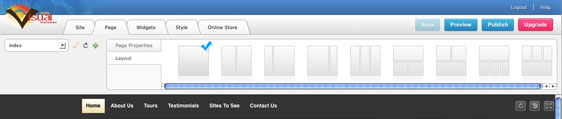
Choose your page layout
You have the option of one of nine layouts. Click on the "Layout" menu to view the options. You can start with a blank page, or use a preset layout with drop zones to give you greater control over your content.
Drag and drop widgets vertically or horizontally to easily achieve the best look and feel. You can use the same layout for your whole site, or a different one on each page.

Easy to read
Be aware of font styles, color and size. Stick to common and professional web typefaces like Arial, Helvetica, Georgia, or Verdana. Don't use fancy fonts like Comic Sans that may not be available on everyone's computer. Unless you are a comic strip artist, of course, in which case Comic Sans is appropriate.
Take a look at the fonts listed in the Font menu. We have a great selection of web-friendly fonts that can be applied to your whole website with one click.
For text and heading styles, stick to one or two typefaces and two or three type sizes and colors. Be sure to keep link colors in line with the page colors. Do not SHOUT! Do not use all-caps text for anything other than a heading or for brief emphasis elsewhere.

For legibility it's wise to use a dark color type on a pale background or white type on a dark background.
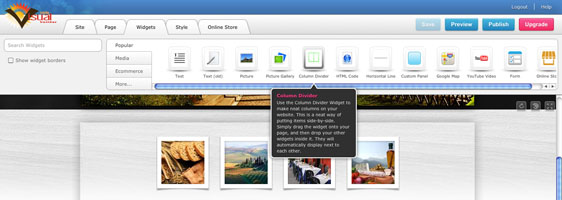
In order to make reading easier on-screen, columns of text on a website should be narrower than those in a book. The use of the Column Divider Widget is vital for these purposes. Drag the central column margin to resize the column proportions. In this example the left column is wider than the right. The bulk of my copy has been inserted in the left column with supplementary information appearing in the right column.
It may also be useful to break up pages into clearly defined areas.

Understanding images
Minimize the use of images on a single page. As a rough guide, ten to twenty 20k images on a page is more than enough. Fewer is even better. Be sure to optimize your images for the web. All image files should be low resolution (72dpi). As a rule of thumb use GIF format for computer generated graphics such as simple logos, buttons or animations, and JPEG format for photographs or scanned material.
Quality photography and illustrations will go a long way to making your website look slick and professional. LinkskyVISUAL provides access to over 3000 free, professional-quality images directly via the Picture Widget.
Smaller is better
Ensure that your site is quick to load; this is an extremely important element of good website design. If your page is slow to load, this will turn off your visitors.
Avoid unwieldy images, videos, audio and other large files. Most image editors like Photoshop or Aviary offer invaluable optimization tools to reduce the file size of your images. Give this online image optimizer a try - www.imageoptimizer.net. Your LinkSky cpanel also has an image resizing too (more here).
No-nos
Below is a list of commonly made web design faux pas which, if avoided, will almost guarantee you a readable and enticing website.
Some common mistakes are: bad color sense, too many animations, under-construction signs, audio that plays automatically, too many advertising banners, slow page loads, grammatical & spelling errors, capitalization, paragraphs that are too long, an empty page, and centered text paragraphs.
Robin Williams (www.ratz.com/featuresbad.html) lists bad design features so well that I have included them here.
Links & Resources
Online Image Optimizer: imageoptimizer.net
Image Editor: aviary.com
Palette Generator: bighugelabs.com/flickr/colors.php
Custom Color Palette: colorhunter.com
Color Scheme Generator: colorschemedesigner.com
Stock Photography: fotolia.com
Comments
1 comment
Thanks dear for sharing these details about main elements of a good website design. I am just so pleased to have a look at all this information as I am also going to hire the Child Care Website Design company for having a dynamic website for my day care center. These details will be handy to find a right service.
Please sign in to leave a comment.